Web design and the YouTube API
I am just designing a new web page design which uses a YouTube video to fit to a full page width div.
In researching how to implement this I also came across web page designs using YouTube videos as full page backgrounds (quite interesting). Here is a screenshot of part of the new web page design (which I will also make into a WordPress theme).
So in my research I came across the YouTube API which covers 3 main topics: Data/Analytic/Streaming.
The part I have done most research on is YouTube Player API Reference for IFrame Embeds (see link:YouTube IFrame API ).
Link to LIVE DEMO page:YouTubeAPI Custom Controls Live Demo
(NB this code is on GitHub @ rhd_DE YouTube IFrame API on GitHub )
In short there are 2 ways to use IFrame YouTube embeds. First is the direct method and YouTube provides the code that includes the videoID for this. There are then many options that can be used by adding parameters to the embed code. For example you can remove the YouTube controls and set modest branding and enable autoplay.See this link for supported parameters:YouTube IFrame embed supported parameters.
The second method involves embedding an IFrame programmatically. Here is the YouTube example code:
<!DOCTYPE html>
<html>
<body>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '390',
width: '640',
videoId: 'M7lc1UVf-VE',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.playVideo();
}
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
</script>
</body>
</html>
For a web developer this approach can be useful as you can use your own JavaScript
(or jQuery or other?) to make your own custom functions and this is useful when developing your own YTPlayer controls.
Adding YouTube custom controls
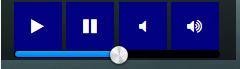
By using JavaScript and jQuery and jQueryUI slider along with CSS styling it is possible to make a set of custom controls that can be basic or advanced according to your needs. I have used jQuery UI icons and FontAwesome icons in the custom controls I have built. The controls comprise play/pause/mute/unmute buttons and a horizontal volume slider. Below is a close up image of the custom controls for my new page design:
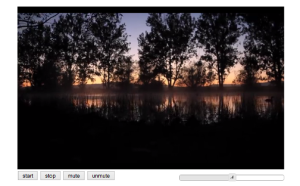
Below is shown a basic set of jQueryUI custom controls (with jQueryUI buttons and slider).
The code for this page is:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>YouTube IFrame API basic custom controls.</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<style>
html {
font-family: verdana, georgia, helvetica, sans-serif;
font-size: 10pt;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body {
text-align: justify;
padding-left: 8%;
padding-right: 8%;
padding-bottom: 5%;
padding-top: 2%;
}
body a{
color: #2580a2;
text-decoration: none;
}
pre.code
{
background-color:lightblue;
font-family:courier, serif;
font-size:15px;
font-style:normal;
margin:10px;
padding:0px
}
h3{
color:silver;
}
#playercontrols{
width:650px;
}
#slider { margin: 10px;width:250px;float:right; }
#slider2{
width:150px;
}
.my.ui-state-default{
background-color:blue;
}
#slider4{
width:150px;
}
#buttons{
float:left;
width:250px;
}
#seconddiv{
margin:60px;
}
.ui-slider-horizontal .ui-state-default {background-image: url("rpdUIiconsignal.png"); no-repeat scroll 50% 50%;}
</style>
</head>
<body>
<div id="firstdiv">
<h2>rhd_DE YouTube IFrame API_Example.</h2>
<p>The YouTube IFrame API can be loaded and used in 2 different ways.</p>
<ul><li>1.Programmatically using JavaScript</li>
<li>2. With a direct IFrame embed.</li>
</ul>
<p>The following examples show some basic player controls with varying styling. </p>
<h5>YouTube IFrame API example 1 (using JavaScript).</h5>
<p>This example is based on the one from the YouTube IFrame API web site. </p>
<p>FRI 10.07.2015 I finally get the custom controls coded so the work (the
volume slider was the hardest to code..This is based on jemiloll YouTube-Audio-Player GitHub code).</p>
<br>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<div id ="playercontrols">
<div id="buttons">
<button type=button label="start" onclick="player.playVideo();">start</button>
<button type=button label="stop" onclick="player.stopVideo();">stop</button>
<button type=button label="mute" onclick="player.mute();">mute</button>
<button type=button label="unmute" onclick="player.unMute();">unmute</button>
</div>
<div id="slider" style="width:250px;" onload="player.setVolume(document.getElementById('volume').value)" onchange="player.setVolume(document.getElementById('volume').value)"></div><br />
</div>
<script>
$( "#slider" ).slider({
orientation: "horizontal",
range: "min",
min: 0,
max: 100,
value: 50,
slide: function( event, ui ) {
$( "#volume" ).val( ui.value );
player.setVolume(ui.value);
}
});
$('#slider').find(".ui-slider-range").css('width', current_volume+'%');
// call the function every 250 milisecond.
setInterval(displTime,250); // PUT THIS STATEMENT JUST AFTER THE PLAYER HAS BEEN CREATED.
</script>
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
var current_volume = player.getVolume();
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '390',
width: '640',
videoId: 'ab0TSkLe-E0', //'M7lc1UVf-VE', Google Dev video starts @ timestamp 8;26 min
playerVars: { 'autoplay': 1, 'controls': 0 },
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.playVideo();
}
// 5. The API calls this function when the player's state changes.
function onPlayerStateChange(event) {
}
function stopVideo() {
player.stopVideo();
}
</script>
</div>
</body>
</html>
See this on the demo page:
Link to LIVE DEMO page:YouTubeAPI Custom Controls Live Demo
Please note I use jQueryUI signal image on the slider handle (as a background image..rpdUIiconsignal.png).
This can probably be coded directly with jQueryUI code but I haven’t tried this yet.
In summary, I have learnt a lot about using YouTube videos in web design and working
with the YouTube API and I hope this gives a small taster for others interested in using YouTube video with the YT API, in web development and design.